Op 2 juni 2023 mocht ik een presentatie geven over mijn onderzoek naar Programmeren van Apparaten in de bovenbouw van het basisonderwijs. In mijn presentatie ben ik ingegaan op de mogelijkheden van computational thinking binnen deze lessenserie en de overeenkomsten tussen computational thinking en wiskundig denken.
Browsing Posts tagged computational thinking
Donderdag 13 april 2023 was de I&I-conferentie in Utrecht. Een mooi gevarieerd programma waarin de verschillende aspecten van digitale geletterdheid aan bod kwamen. Zelf mocht ik er over mijn onderzoek over programmeren in het basisonderwijs komen vertellen. Hierin heb ik de lessenserie die ik heb ontwikkeld over het programmeren van digital control systems gepresenteerd.
Weer een nieuwe update van het artikel over programmeren in de bovenbouw :-). In deze versie maak ik een onderscheid tussen een les met een meer speels karakter en de programmeerles. Verder aangevuld met achtergrondinformatie over de computer, programmeren en de computer zoals die in andere apparaten voorkomt.
Zoals altijd: feedback is van harte welkom.
De afgelopen week heb ik mijn aanbod voor studenten omgezet in een digitale variant. In dat kader heb ik ook het artikel dat ik heb geschreven over programmeren in de bovenbouw van het basisonderwijs aangescherpt. Ik heb er een paragraaf aan toegevoegd over het soort vragen dat je kunt stellen. Het document is te downloaden. En zoals altijd: feedback is van harte welkom!
De volgende update is een feit. Paar kleine puntjes aangepast. Het artikel (mei 2020) is hier te downloaden.
Voor mijn studenten van de HU Pabo heb ik een stuk geschreven waarin ik uitleg hoe je kunt programmeren met kinderen in de bovenbouw van het basisonderwijs. Het is een eerste versie waarop ik graag feedback krijg van anderen! Het hoofdstuk is bedoeld om achtergrondinformatie te geven waarna studenten praktisch aan de slag moeten kunnen gaan. Dus als je verbetersuggesties hebt, houd ik me van harte aanbevolen! Je mag me hierover mailen op gerard punt dummer apenstaart hu punt nl.
19 maart 2020
De update van dit hoofdstuk is via deze link te downloaden.
Vandaag was voor mij de vierde en laatste bijeenkomst van de onderwijseenheid rondom Computational Thinking en programmeren op de Pabo van Hogeschool Utrecht. In deze bijeenkomst keken we nog een keer terug op de programmeerdidiactiek van de voorbeeldles en hebben we opdrachten gegeven rondom vier alternatieve programmeeromgevingen: Lego WeDo, ScratchJR, Microbit en Python. Hieronder zie je de presentatie van deze bijeenkomst.
De opdrachten van de alternatieve programmeeromgevingen luidde als volgt:
We hebben hierbij gebruik gemaakt van materialen van apps4sen (ScratchJR), Lego (Lego WeDo), het boek Programmeren voor kinderen van Vorderman (Python) en Herman van Schie (Microbit).
Tot slot moesten de studenten in de les nog een opzet maken voor een les in de alternatieve programmeeromgeving.
Terugblik bijeenkomst
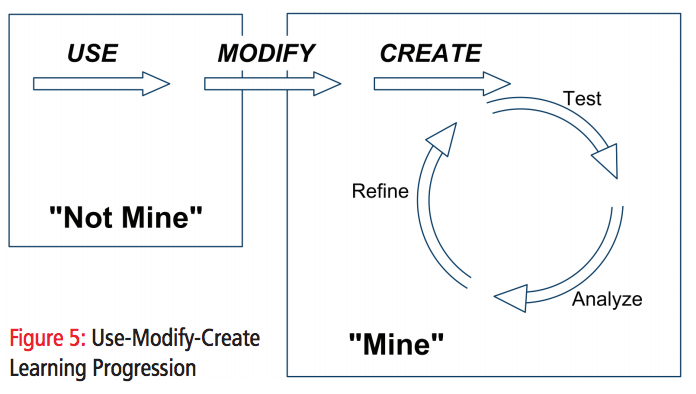
Deze bijeenkomst verliep prima. Ik denk dat het voor studenten fijn was dat we nog een keer de didactiek van het programmeren voorbij lieten komen. De bron die we hiervoor gebruiken is deze van Lee et al. (2011). Studenten konden makkelijk uit de voeten met de handleiding van apps4sen. Ook ScratchJR was zeer toegankelijk na al het geprogrammeer in Scratch. Lego WeDo werkte soepel samen met de app op de iPads. Een groepje heeft zich gebogen over Python met behulp van het boek Programmeren voor kinderen. Dat vonden ze uitdagend. Een student in mijn groep ging aan de slag met de Microbit (ik had er twee) en dat verliep ook prima.
Terugblik onderwijseenheid
Volgend jaar halen we de verdiepingsopdracht van bijeenkomst 1 en 2 er waarschijnlijk uit. Het kasteelspel dat studenten moesten programmeren was bedoeld om hun vaardigheden opgedaan in de MOOC te oefenen en te bestendigen maar stond een snelle vertaling naar de stage in de weg. En daar zaten studenten vooral op te wachten: hoe bieden we het aan. Het artikel van Lee et al. (2011) biedt een mooi houvast om lessen vorm te geven. Ik merkte dat het voor studenten belangrijk was om dit een aantal malen te herhalen. Dat moeten we volgend jaar dus direct doen. Daarbij komt dat we dan meer de mogelijkheid hebben om duidelijk te maken hoe computational thinking in de praktijk er dan uit zal zien als het geïntegreerd is in een les. Nu boden we verschillende voorbeelden aan van computational thinking maar stond dit nog los van de les die ze moesten geven. Die koppeling moet dus ook strakker.
Een tweede belangrijke verandering zal zijn dat we de koppeling met de vakken meer centraal gaan zetten. Nu hebben we dat in de voorbeeldles in les drie gedaan maar dat kunnen we dus ook meer benadrukken. Koppelen met beeldend en Nederlands kan de creatieve toolbox van leerlingen en studenten vergroten. Leerlingen kunnen bijvoorbeeld op nog meer manieren zich op een beeldende manier uitdrukken. Leerlingen kunnen op nog meer manieren hun tekstuele (of multimodale) boodschap overbrengen. Koppelen met het vak rekenen zou de analytische toolbox kunnen vergroten. Koppelen met natuur en techniek zou hun inzicht (systemen om mij heen zijn geprogrammeerd) in de wereld om hen heen kunnen vergroten.
Verder zijn er nog een paar meer procesmatige beoordelingszaken die we nog kunnen verbeteren. Bijvoorbeeld wat we precies verstaan onder een lessenserie, en hoe het een ander beschreven moeten worden.
Waar ik zelf erg blij mee ben zijn de video’s die we de studenten hebben laten maken. We zien hoe ze bezig zijn geweest en waar ze tegen aanlopen. Zo was in de eerste les bijvoorbeeld heel opvallend dat veel studenten nog moeite hadden met de X-as en Y-as en het bewegen hierover. In de MOOC was dit nog niet uitgelegd en voor studenten leverde dit dus problemen op.
Ook was ik erg tevreden over de gekozen alternatieve programmeeromgevingen. Deze boden net als Scratch genoeg mogelijkheden om eigen projecten in te maken. Via Twitter vroeg ik nog welke andere alternatieve programmeeromgevingen we ook nog hadden kunnen opnemen. Antwoorden daarop waren: Swift Playgrounds, Tynker, Hopscotch, Kodable, The Foos, Bee-Bot / Blue-Bot, Teach2Code / Ozobot, Osmo en Bomberbot, Arduino Uno en Mendix. We gaan kijken of we volgend jaar daar nog gebruik van maken!
Ik vond het een spannende onderwijseenheid om te geven. Ik ben benieuwd naar de verslagen van de studenten! Hoor graag van andere Pabo’s die soortgelijke ervaringen hebben opgedaan of opdoen!
Vandaag was al weer de derde bijeenkomst rondom computational thinking en programmeren met de tweedejaars studenten van de Pabo van Hogeschool Utrecht. Deze keer gaven we een voorbeeldles en lieten we 5 unplugged activiteiten ervaren rondom de verschillende programmeerconcepten zoals die genoemd zijn in het Engelse computingonderwijs. Over deze les was ik wat betreft invulling tevreden. Wat betreft plek in de lessenserie nog niet. Deze had als eerste of tweede gemoeten. Dat gaan we volgend jaar anders doen.
Voorbeeldles
We begonnen met een voorbeeldles, gebaseerd op de theorie zoals we die in de vorige bijeenkomst hadden behandeld.
Dat wil zeggen: eerst een bestaand project bekijken, het project aanpassen en dan pas een nieuwe activiteit doen. Deze opzet combineerden we met het feit dat we graag een pakkende introductie op de les wilden zien (in dit geval een gesprek over het Gilde in Amersfoort) en een unplugged activiteit over het programmeerconcept dat centraal staat in de les (in dit geval variabele en selectie (ALS DAN).
Wat opviel bij het doen van de les was dat studenten van te voren nog niet zo’n goed beeld hadden van het onderscheid tussen introductie en unplugged activiteit. Dat was na afloop wel direct duidelijk. Een van de studenten gaf aan dat we het beter het opwekken van de belangstelling hadden kunnen noemen.
Voor de unplugged activiteit had ik gebruik gemaakt van het voorbeeld van Paul Curzon van Teaching London Computing. Van te voren wist is al dat het begrip “variabele” lastig is om te doorgronden. Dat bleek ook wel in de les. Het woord “variabele” is verwarrend. Want wat variabel is, is de waarde van de variabele. De variabele zelf blijft “constant”.
In het plugged gedeelte van de les hadden we drie fasen ingebouwd (bekijken, veranderen en nieuw). Als plugged activiteit stond het maken van een rondleiding centraal. De activiteit is gebaseerd op het startersproject de rondleiding van MIT> Het voorbeeld van MIT vond ik zelf wat rommelig. Wel makkelijker omdat het vooral om sequentie gaat daar en niet om variabelen en selectie. Ben benieuwd wat anderen van deze keuze vonden. Studenten vonden het eerst nog wel lastig om te benoemen wat de variabele in de code was.
Unplugged activiteiten
Na de voorbeeldles deden we 5 unplugged activiteiten. De activiteiten behandelden alle programmeerconcepten zoals die in het Engelse Computingonderwijs genoemd worden: sequentie, herhaling, algoritme, debuggen en selectie. De unplugged activiteit rondom variabele hadden we al gedaan in de voorbeeldles.
Bij sequentie hadden we als voorbeeld het Robot Turtle spel gekozen. We hadden een parkoer uitgezet op het bord waarbij ze de code moesten opschrijven.
Bij herhaling hadden we een voorbeeld van code.org gehaald over een dansje (Getting Loopy). Die was helder en eenvoudig uit te voeren.
Erg leuk vond ik de oefening met het “Intelligente Papier” om een algoritme uit te leggen. Daarbij gaat het om het volgen van de regels van het algoritme om ervoor te zorgen dat je nooit een spel boter kaas en eieren kunt verliezen.
Ook voor debuggen hadden we een activiteit: Parity Magic. Deze vond ik om twee redenen wat lastiger. We behandelden debuggen omdat het een onderdeel is van het Engelse Computing maar we benoemen het ook als computational thinkingstrategie. Een beetje dubbelop dus. Ten tweede omdat deze oefening vooral betrekking heeft op Internet en data. Dat valt enigszins buiten het bereik waar we met de studenten mee bezig zijn. De opdracht ging op zich goed en was goed te volgen voor de studenten.
Tot slot het sorteernetwerk als een selectie-oefening (ALS DAN). Een leuke oefening waarbij snel de link werd gemaakt naar rekenen en de getallenlijn.
Tot slot
Volgend jaar moet deze les naar voren geschoven worden in de lessenserie. Studenten waren hier meer mee geholpen dan de opdracht ter verdieping van de eigen vaardigheden. Zeker na het volgen van de MOOC van de TUDelft.
Een aantal studenten geeft aan dat Scratch vastloopt. Zeker als ze heen en weer switchen tussen twee schermen (MOOC en Scratch-editor). Iemand anders hier ervaring mee? Ook in verschillende browsers hebben sommige studenten dit.
Volgende keer gaan we aan de slag met alternatieve programmeeromgevingen. De studenten krijgen hierin opdrachten die ze in de les moeten maken. Waarschijnlijk gaan we onder andere aan de slag met Lego WeDo en ScratchJR. Iemand anders nog aanraders? Dan hoor ik dat graag!
Vorige week zijn we (samen met Don Zuiderman) op de Pabo van Hogeschool Utrecht in Utrecht en Amersfoort begonnen met de module waarin we met tweedejaars studenten aan de slag zijn met Computational Thinking en programmeren. Studenten moeten in de bovenbouw een unplugged les programmeren en een plugged les programmeren geven (met Scratch). In de programmeerles passen studenten Computational Thinking (CT) denkstrategieën toe met leerlingen. Vorige week was de introductie en hebben studenten een start gemaakt met het volgen van de MOOC van de TU Delft over programmeren met Scratch. Deze week hebben de studenten een werkcollege gekregen over de achtergronden van CT en was er een programmeervervolgopdracht.
Het was de eerste keer dat we de module gaven en dus spannend om te kijken hoe studenten zich hiermee konden redden. Iedereen is het gelukt om de eerste week van de MOOC af te ronden en in het werkcollege met goede moed de nieuwe programmeerproblemen aan te pakken.
In de volgende les gaan we verder in op de didactiek van de programmeerles en krijgen studenten nieuwe programmeeropdrachten op basis van week 2 en week 3 van de MOOC.
De presentatie van de bijeenkomst van vandaag vind je hieronder:
Ook ervaringen op de Pabo met programmeren en CT? Dan hoor ik dat graag. Benieuwd wat jullie allemaal tegenkomen!
Een laagdrempelige uitleg van logische poorten met behulp van mijn oom en tante die naar een feestje gaan. Of niet. Of juist beide. Of…
Logische Poorten Van Mijn Oom en Tante by Gerard Dummer on Scribd
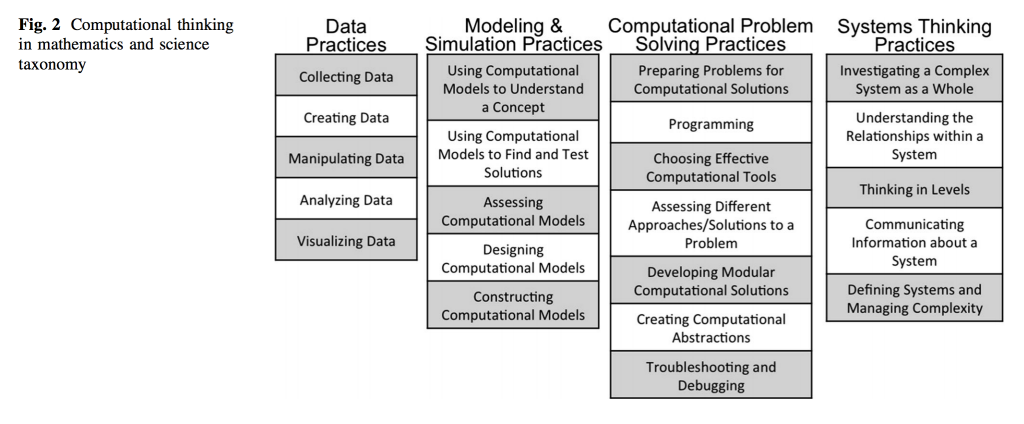
De afgelopen dagen heb ik nagedacht over hoe je computational thinking kunt integreren binnen een concreet project rondom onderzoekend leren. Daarbij wilde ik als uitgangspunt het artikel van Weintrop et al (2016) nemen dat een voorstel doet om computational thinking te integreren binnen science. Dit artikel richt zich niet zozeer op het basisonderwijs maar ik was benieuwd of ik hier een vertaling van zou kunnen maken naar het basisonderwijs. Ik zal mijn werkwijze en bevindingen in deze blogpost beschrijven.
Onderwerp voor het project
Als eerste heb ik een onderwerp voor het onderzoekend leren project gezocht. Ik heb hierbij de ideeën over crosscutting concepts als uitgangspunt genomen. Crosscutting concepts zijn concepten die binnen onderzoek een wezenlijke rol spelen. Paul Anderson zet deze concepten in een videoreeks op YouTube mooi op een rijtje:
- Patronen
- Oorzaak en gevolg
- Hoeveelheid en proportie
- Systemen
- Energie
- Structuur en functie
- Veranderingen
Bij elk crosscutting concept noemt Anderson voorbeelden waarmee je hier aandacht aan zou kunnen besteden. Zo noemt hij bij patronen bijvoorbeeld de seizoenen en bij oorzaak en gevolg als voorbeeld het groeien van planten. Voorbeelden die hij noemt zijn ook onderwerpen die je terugvindt in de kerndoelen van de SLO.
Seizoenen als onderwerp sprak mij aan. Hierbij kun je namelijk aandacht besteden aan patronen, oorzaak en gevolg, hoeveelheid en proportie, systemen, energie en verandering. Seizoenen als onderwerp an sich is natuurlijk nog erg breed.
Naast crosscutting concepts moet het onderwerp zich lenen voor de uitgangspunten zoals Weintrop et al (2016) die formuleren.
Dus het onderwerp zou zich moeten lenen om aandacht te besteden aan:
- data practices
- modelling and simulation practices
- computational solving problem practices
- system thinking practices
Bij het onderwerp dat ik kies moet dus data verzameld kunnen worden, moet er nagedacht kunnen worden aan de hand van modellen en simulaties, moet er probleemoplossend kunnen worden nagedacht en moeten systemen kunnen worden onderzocht.
Tot slot vind ik het belangrijk dat als ik aandacht besteed aan computational thinking het kinderen meer inzicht geeft in de wereld om hen heen.
Doorbordurend op het onderwerp seizoenen kwam ik uit op het onderwerp weer en specifiek daarbinnen het samenstellen van een weerbericht. Het dagelijks weerbericht biedt volgens mij mooie aanknopingspunten om met onderzoekend leren aan de slag te gaan en aandacht te besteden aan computational thinking zoals Weintrop et al dat formuleren. In het weerbericht maken meteorologen namelijk gebruik van allerlei weermodellen om het weer te voorspellen. Modellen die gezamenlijk enigszins een beeld geven van wat voor weer we kunnen verwachten. Een mooi voorbeeld waarin een weerman hierover iets uitlegt is te zien in onderstaande video:
Om me het onderwerp weersverwachting iets meer eigen te maken heb ik een artikel gelezen van Peter Lynch (2007) waarin hij schrijft over de ontwikkeling van het weerbericht en de rol die computers en computational thinking daarin spelen. Uit het artikel haal ik verschillende aspecten naar voren die van belang zijn voor het samenstellen van project rondom onderzoekend leren waarin computational thinking is verwerkt. Als eerste de zoektocht van de wetenschappers naar het gebruik van modellen die de weersveranderingen het beste in beeld brengen. En ten tweede de rekenkracht die nodig is om alle data die als input wordt gebruikt op tijd te verwerken.
Modellen
Bij de modellen gaat het om wiskundige vergelijkingen die uitdrukking geven aan verschillende aspecten die het weer en klimaat beïnvloeden. In het artikel worden verschillende modellen behandeld die elkaar opvolgen en elkaar beïnvloeden. Deze modellen maken gebruik van vergelijkingen die het basisschoolniveau ver te boven gaan. Voorbeelden hiervan zijn:
En zo worden in het artikel wel ruim 30 vergelijkingen genoemd die van belang zijn.
Het heeft naar mijn idee weinig zin om die modellen specifiek te behandelen omdat die niet aansluiten bij de beginsituatie van de leerlingen. Wat naar mijn idee wel zinvol is, is om leerlingen duidelijk te maken dat wetenschappers geprobeerd hebben om door middel van modellen het weer zo goed te voorspellen. En het is naar mijn idee ook zinvol om duidelijk te maken dat er niet één model is dat al het weer over de hele wereld kan voorspellen maar dat modellen met elkaar gecombineerd worden om tot een betrouwbare voorspelling te komen. Het is naar mijn idee ook zinvol om duidelijk te maken dat die modellen naar verschillende aspecten kijken van het weer: hoe lucht en water stromen, wat de luchtdruk is, hoe hoog de temperatuur, luchtdichtheid en vochtigheid is. En dat ze rekening moeten houden of lucht of land of over water stroomt. Ook vind ik het van belang dat leerlingen weten dat de atmosferische circulatie chaotisch is. En dat het dus weinig zin heeft om voorspellingen over de langere termijn te doen. Ander belangrijk aspect is dat die modellen niet vanuit het niets beginnen. Maar zich baseren op een uitgangspositie van het weer. Die uitgangspositie worden door waarnemingen van mensen en apparaten duidelijk gemaakt.
Rekenkracht
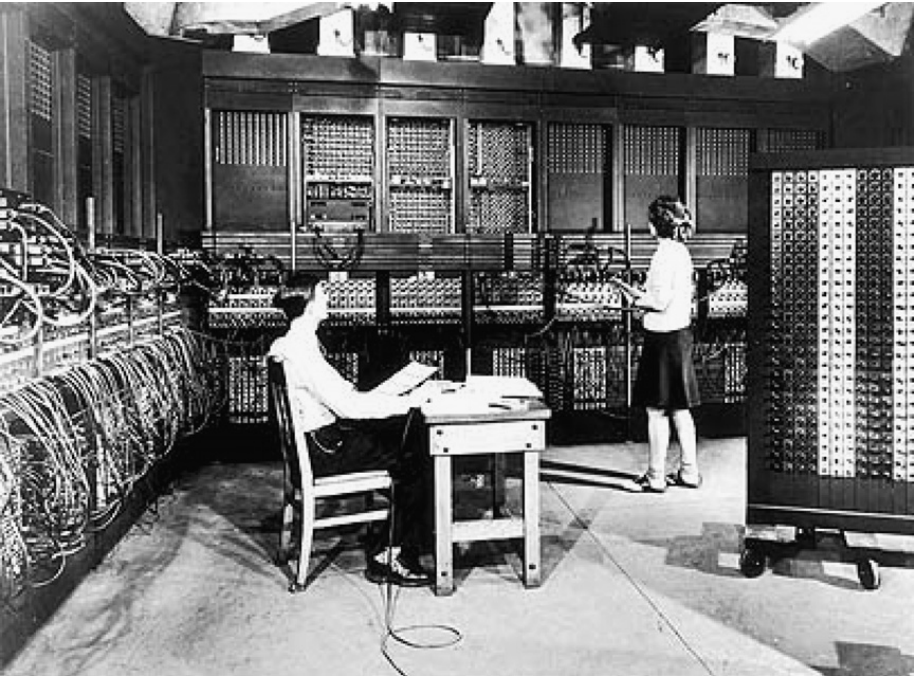
Om het weer te voorspellen is veel rekenkracht nodig. Lynch haalt in zijn artikel een wetenschapper, Richardson, aan die begin twintigste eeuw droomt over een weerverwachtingsfabriek. Om de atmosfeer bij te houden voor de weersvoorspelling, zegt Richardson, zouden zo’n 64.000 mensen nodig zijn. 64.000 mensen die alle data die binnenkomt verwerkt en doorgeeft zodat er uiteindelijk een weersvoorspelling uitkomt. Waarom is er zoveel rekenkracht nodig? Omdat de modellen starten met de waarnemingen. En om een betrouwbare uitgangspositie te krijgen moeten er veel waarnemingen worden gedaan. Waarnemingen op het land, op zee maar ook op verschillende hoogtes in de lucht. Waarnemingen op gebied van luchtdruk, windsnelheid, zonnekracht, luchtvochtigheid. Dat vraagt zoveel rekenkracht dat de eerste computer (de ENIAC) er 24 uur over deed om een weersvoorspelling te maken die precies 24 uur vooruit kon kijken.
Tegenwoordig zijn de supercomputers zo snel geworden dat de data binnen afzienbare tijd verwerkt is tot bruikbare weersverwachtingen.
Zo gebruikt de KNMI een supercomputer die een rekenkracht heeft van 58,2 terraflops. Dat wil zeggen 58,2 biljoen (een miljoen x een miljoen) berekeningen per seconde.
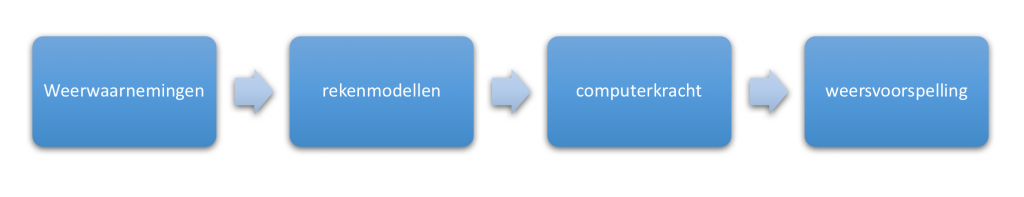
In het project zouden daarom ook deze stappen opgenomen moeten worden. Dus de realisatie dat het een keten is die er voor zorgt dat we een weersverwachting kunnen doen.
Het project zelf
Wat betekent dit voor het project zelf? In het project kun je aandacht besteden aan de modellen (of modelmatig werken) die wetenschappers gebruiken en de rekenkracht van de computers.
Fase 1 Confrontatie
In de confrontatiefase is het de bedoeling dat kinderen zich gaan verwonderen over het feit dat we weersvoorspellingen kunnen doen. Het weerbericht is zo’n alledaags verschijnsel dat dit waarschijnlijk eerst geproblematiseerd zou moeten worden: hoe kan een weerman nu weten wat voor weer het wordt? Glazen bollen waarmee je in de toekomst kunt kijken bestaan immers niet. En toch is dat wat een weerman doet: in de toekomst kijken. Hoe zou hij dat doen? Het bovenstaande filmpje over de weerman die verschillende weermodellen presenteert zou hierbij ook getoond kunnen worden.
Fase 2 Verkenning
In de tweede fase heb ik als mogelijke invullingen van onderzoekend leren op basis van Weintrop et al de volgende punten genoemd:
2a. Using computational models to understand a concept
4a. Investigating a complex system as a whole
4b. Understanding the relationships within a system
4c. Thinking in levels
2a. Using computational models to understand a concept
Er zijn mooie computational models over het weer maar die zijn lang niet allemaal geschikt om met basisschoolleerlingen te behandelen. Zo is er op de website BetaSimulaties een simulatie over wolken waarmee leerlingen aan de slag kunnen met academische modellen. SimSketch die ik een vorige blogpost noemde lijkt ook niet geschikt om met het onderwerp weer aan de slag te kunnen gaan. Die kan namelijk niets met lucht- en waterstromen, luchtdruk, temperatuur, luchtdichtheid en luchtvochtigheid. Een zoektocht op het web naar andere simulaties brengt me onder andere bij de animaties van de bibliotheek waar op een paar aspecten van het weer wordt ingegaan. Bijvoorbeeld hoe een regenboog ontstaat, schaduwen gedurende een dag en de waterkringloop. Het zijn leuke animaties maar ze leggen nog niet echt iets uit over het weer. Een verdere zoektocht brengt me bij CurriculumBits die een paar pagina’s hebben over aardrijkskunde. Hier wordt onder andere verschillende typen regen uitgelegd en depressies. Nadeel van deze animaties is dat je er zelf weinig invloed op uit kunt oefenen (variabelen kunt manipuleren). Nadeel is ook dat ze soms in het Engels zijn. Je zou leerlingen ook video’s kunnen laten zien van bijvoorbeeld SchoolTV maar ook daar is geen mogelijkheid tot manipuleren.
Een andere manier misschien om aan de slag te gaan met een computational model is door er een unplugged activiteit van te maken. Waarbij leerlingen zelf variabelen zijn die van invloed zijn op het weer. Klinkt leuk maar het idee van computational models is dat je iets met behulp van de computer kunt simuleren dat anders niet kan (geld, tijd of te gevaarlijk).
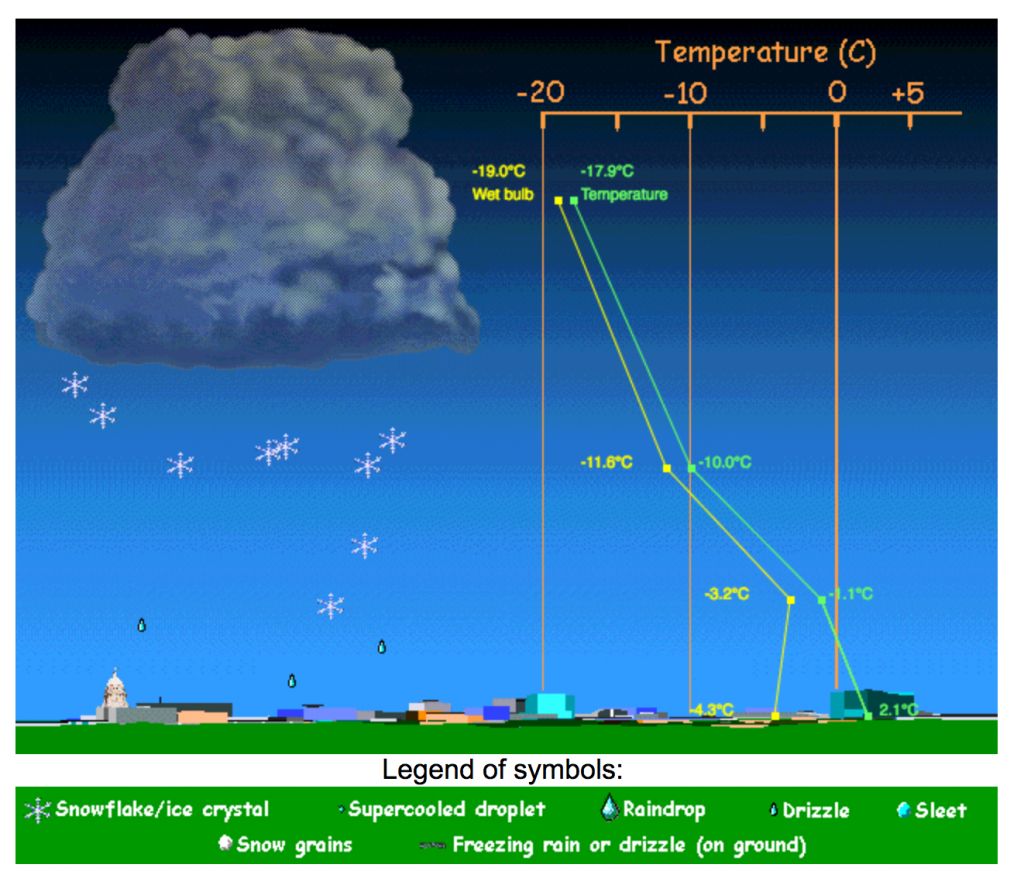
Computational models die wel geschikt zijn naar mijn idee zijn die van CIMSS (animaties).
Hiermee kun je bijvoorbeeld spelen met het type neerslag dat valt als je luchttemperatuur en de natteboltemperatuur verandert.
Wil dit effectief zijn dan moet je daar gerichte opdrachten bij geven en moeten leerlingen kennis hebben van de begrippen die hierin worden behandeld.
Kortom: Er zijn modellen waarmee je in stap 2 leerlingen aan het verkennen kunt zetten maar je moet daarbij goed opletten of die modellen ook dat doen wat je wilt bereiken. .
4a. Investigating a complex system as a whole
4b. Understanding the relationships within a system
4c. Thinking in levels
De bovenstaande stappen neem ik even samen aangezien die prima in samenhang uitgevoerd kunnen worden. Om een complex systeem zoals het weer te begrijpen en te verkennen bied je informatie aan (of laat je leerlingen die opzoeken) en doe je proefjes die de verschillende aspecten van het weer behandelen.
Fase 3 Opzetten experiment
Bij fase 3 heb ik verschillende aspecten genoemd die aan bod zouden kunnen komen bij onderzoekend leren. Ik behandel ze per domein. Als eerste de aspecten van modelling and simulation practices.
Modelling and simulation practices
De volgende punten noemde ik als voorbeeld die bij het opzetten van een experiment gedaan zouden kunnen worden:
2b. Using computational models to find and test solutions
2d. Designing computational models
2e. Constructing computational models
Bij het opzetten van een experiment gaat het om het bedenken en plannen van een experiment. Bij het bedenken van een experiment met behulp van een computational model (punt 2b) zoals dat over neerslagtypes kun je van te voren bedenken wat er zou gaan gebeuren als je variabelen op een bepaalde manier instelt. Het testen zou dan vallen onder fase 4 (uitvoeren van experiment) en je kunt daarna direct conclusies trekken (fase 5) en dat communiceren (fase 6).
Het zelf kunnen ontwerpen van een computational model en het bouwen lijken me op basis van het weer een te complexe opdracht. Je zou het met de leerlingen wel kunnen hebben over de keten die nodig is om te komen tot een weerverwachting. Daarmee heb je het naar mijn idee over decomposition. Een vaardigheid die veel genoemd wordt binnen computational thinking.
Computational problem solving practices
Aspecten van dit domein die geschikt zijn voor fase 3 zijn naar mijn idee:
3a. Preparing problems for computational solutions
3b. Computer programming
3c. Choosing effective computational tools
3d. Assessing different approaches/ solutions to a problem
3e. Developing modular computational solutions
3f Creating computational abstractions
Bij computational solutions denk ik aan de ondersteuning die de computer kan bieden om weerwaarnemingen van leerlingen te registreren en daarmee te rekenen. Bijvoorbeeld het gebruik van spreadsheetprogramma om de gemiddelde windsnelheid uit te laten rekenen. Als je dat wilt doen dan doorloop je stap a (hoe noteren we de gegevens in een spreadsheetprogramma), c, (welke tools is het meest effectief), b (het programmeren van functies in Excel (en die ook ook doorgronden)) en d (kunnen we dit ook nog op een andere manier berekenen). Hierbij kun je ook aandacht besteden (of stil staan bij) aan het feit hoe snel zo’n spreadsheetprogramma dit voor je kan uitrekenen. Veel sneller dan wij kunnen rekenen. Zeker als het aantal waarnemingen zo groot worden. Misschien kun je een wedstrijdje houden wie het snelst is: de computer of een snelle rekenleerling.
3e is naar mijn idee het beseffen dat je een probleem in stukjes kunt oplossen. Dus als het gaat om het weer dat je dan kunt kijken naar verschillende aspecten: wind, luchtdruk, etc. Punt f gaat volgens mij vooral op als je samen met de leerlingen het hebt over de manier van werken zoals je die hebt toegepast en kijkt of je die kunt toepassen op een ander aspect. In dit geval: we hebben Excel laten uitrekenen wat de gemiddelde windsnelheid is; zouden we dat ook kunnen doen voor de gemiddelde neerslag?
System thinking practices
Tot slot heb ik aan fase 3 het volgende toegevoegd:
4e. Defining systems and managing complexity
Dit gaat zeker op voor zo’n complex onderwerp als het weer. De vraag hierbij is: wat gaan we onderzoeken en tot op welke hoogte kunnen we hier antwoorden op vinden? Dit lijkt me vooral een rol voor de leerkracht die de kaders aangeeft.
Fase 4 Uitvoeren experiment
Onder fase 4 voegde ik de volgende stappen toe:
1a. Collecting Data
1b. Creating Data
3g. Troubleshooting and debugging
Stappen 1a en 1b. Dat lijkt me met het onderwerp weer/ weersverwachting niet moeilijk. Je kunt allerlei meetinstrumenten maken en gebruiken waarmee je data kunt verzamelen. Denk maar aan een thermometer, barometer en snelheidsmeter. Op een pagina van de SLO vind je hiervoor mooie voorbeelden. En als je weerinstrumenten zelf maakt dan kun je natuurlijk ook eerst kijken in hoeverre de instrumenten dezelfde gegevens opleveren. Dus hoe betrouwbaar zijn ze? En kunnen we ze ook betrouwbaarder maken?
Fase 5: Concluderen
Bij fase 5 heb ik de volgende aspecten toegevoegd:
1c. Manipulating Data
1d. Analyzing Data
Weerdata kan op verschillende manieren worden gemanipuleerd en geanalyseerd. Het ligt voor de hand om de data te koppelen aan kaarten of luchtfoto’s van de omgeving. Hoe nauwkeuriger de kaarten en/of foto’s hoe beter je de analyse kunt doen. Afhankelijk van je experiment kun je verschillende conclusies trekken. Bijvoorbeeld dat de windsnelheid op de ene plek groter is dan op de andere plek en de temperatuur hoger is op de ene plek dan op de andere plek.
Fase 6 Communiceren
Onder fase 6 voegde ik de volgende aspecten toe:
1e. Visualizing data
4d. Communicating information about a system
Ook dit lijkt me met het weerbericht goed te doen. Bijvoorbeeld door het maken van weerkaartjes (1e) en op basis daarvan een weerbericht maken (4d).
Fase 7: Verdiepen
Als mogelijkheid voor fase 7 noemde ik:
2c. Assessing computational models
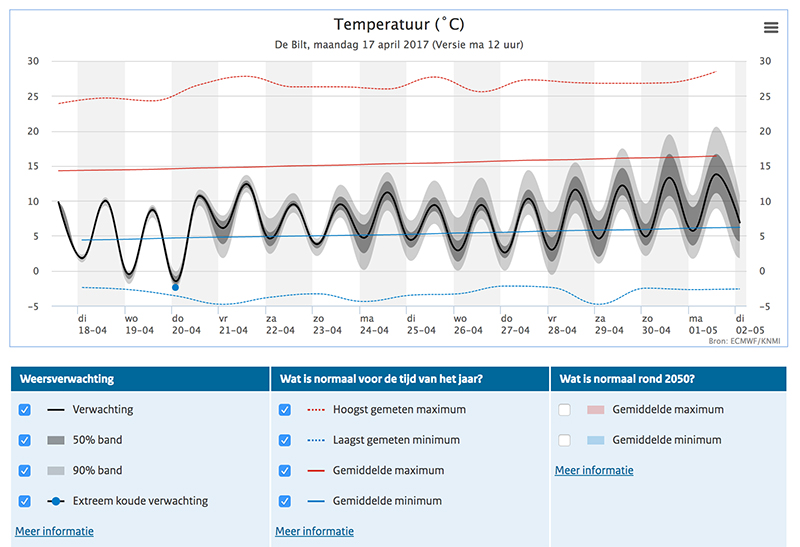
Als het gaat over het weer en de weersverwachting kun je het hebben met de leerlingen over de betrouwbaarheid van de voorspellingen. Specifiek zou je het kunnen hebben over de weerpluim. Die laat zien dat naar mate de voorspelling verder in de toekomst ligt de onzekerheid toeneemt. Die onderzekerheid heeft te maken met feit dat de atmosfeer een chaotisch systeem is. Kleine invloeden kunnen grote gevolgen hebben.
Conclusie
Lukt het om voor een concreet onderwerp een onderzoekend leren project te beschrijven waarin de verschillende aspecten van computational thinking zoals geformuleerd door Weintrop et al zijn opgenomen? Antwoord: ja. Maar wel met een slag om de arm. De meeste onderdelen gaan prima. Maar Modelling and simulation practices is lastiger. Je bent daarbij als leerkracht vooral afhankelijk van bestaande modellen die je zou kunnen gebruiken. Modellen die recht doen aan de complexiteit van het onderwerp en tegelijkertijd zijn afgestemd om de doelgroep. Een niet eenvoudige opdracht. Ook niet onmogelijk trouwens. Want dit is precies van Pixar in a box doet.
De invulling van computational thinking zoals ik heb beschreven in dit artikel wijkt behoorlijk af van de manier waarop computational thinking normaal gesproken wordt ingevuld. De invulling zoals je die nu veel ziet is vooral gericht op verschillende aspecten die voortkomen uit programmeren. Dat is ook de manier waarop het IT-bedrijfsleven computational thinking propagandeert en waarvan de PO-raad zegt dat ze dit niet verplicht aan alle scholen wil opleggen. Ik ben benieuwd hoe anderen tegen deze invulling van computational thinking aankijken.
Tot slot
Voor de goede orde: ik heb ik dit artikel vooral gekeken naar de mogelijkheden van computational thinking binnen onderzoekend leren. De invulling van een onderzoekend leren project (rondom het weer) kan natuurlijk veel rijker zijn dan ik nu heb beschreven.
Ik heb in dit artikel ook nog geen specifieke groep benoemd waarvoor deze invulling van computational thinking geschikt is. Zelf denk ik aan een groep 8. Daarmee zou je ook direct na kunnen denken over de manier waarop deze invulling van computational thinking in de andere groepen vorm zou kunnen krijgen.